Honeydew - Heading Highlight
A couple examples of the Honeydew Highlight in action:


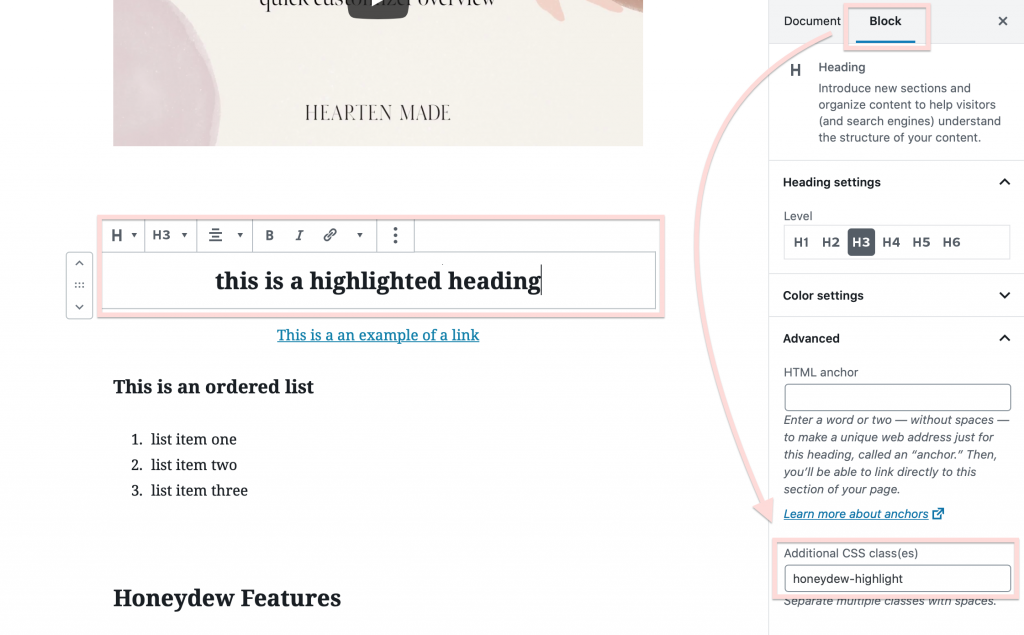
How to Use the Highlight in Posts or Pages
- When editing or creating a post or page, click in the content area and search for or add a Heading Block.
- Write your Heading text, and then with the Heading block still highlighted (it will have a gray border around the block), look to the right side and click on the Block tab.
- Click on the Advanced tab at the bottom.
- Under Additional CSS class(es), write the class:
honeydew-highlight - You won’t be able to see the highlight in the editor, so save your page or post and view it. You should see the highlight applied to your text.

This is how it looks on the page:

How to Use the Highlight in Widgets
The highlight will work in any widget or widget field that allows HTML. You just need to add the CSS class “honeydew-highlight” to a heading tag. Headings go up to 6, so you can use h1, h2, h3, h4, h5 and h6. Here’s a couple of examples you can copy & paste into a widget to use:
<h1 class="honeydew-highlight">Your text here!</h1>
<h2 class="honeydew-highlight">Your text here!</h2>
For example, if you want to add the highlight to a Text widget, you could do this:

If you wanted to add the highlight to the Honeydew Text widget or the Honeydew Image + Featured Content widget, you could do this:

